丸角(まるかど)、角丸(かどまる)などと呼ばれることがありますが、角を丸くする表現はよく使われます。
ひと昔前までは、角のための画像をわざわざ作っていましたが、今ではスタイルシートで簡単に表現することができます。
すべての角を丸くする
半径:10pxborder-radius: 10px;一部の角を丸くする
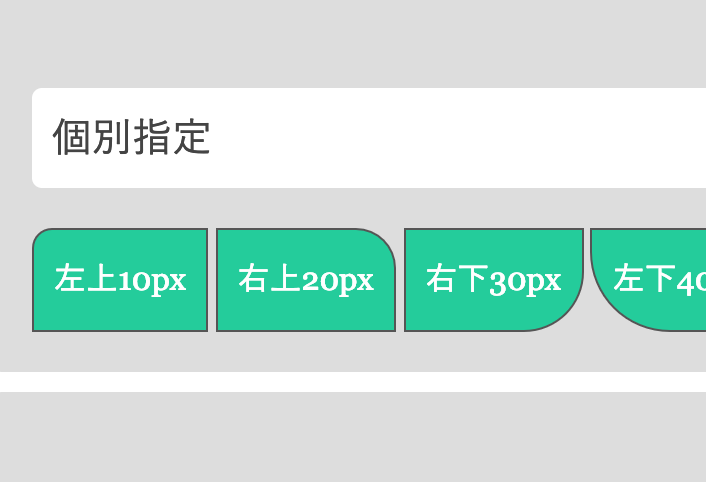
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;一括で指定する
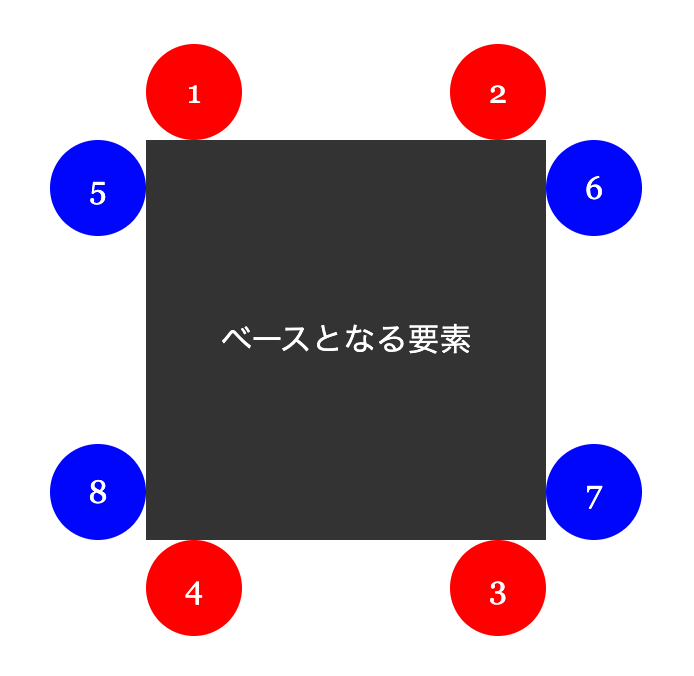
border-radius: 10px 20px 30px 40px;角の円弧を楕円にする
border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;