長い文章を読みやすく短く省略して見せる方法の一つを紹介します。 CSSなどで隠すのでもなく、PHPでサーバサイドで編集もしません。 JavaScriptでカットする方法を用いています。
JSは以下のように3パターンのサンプルを実装しました。
<script>
var cl1 = $('.cl1').get(0);
var cl2 = $('.cl2').get(0);
var cl3 = $('.cl3').get(0);
$(function(){
$clamp(cl1, {clamp: 1});
$clamp(cl2, {clamp: 3});
$clamp(cl3, {clamp: '93px'});
});
</script>サンプルの文章はこちら
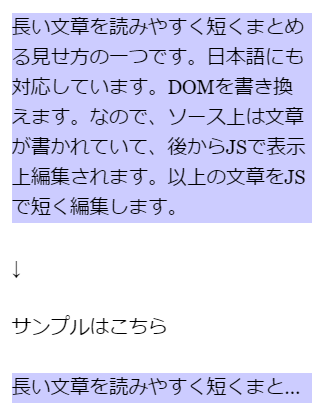
長い文章を読みやすく短くまとめる見せ方の一つです。日本語にも対応しています。DOMを書き換えます。なので、ソース上は文章が書かれていて、後からJSで表示上編集されます。以上の文章をJSで短く編集します。
↓
サンプルは1行だけトリミング
長い文章を読みやすく短くまとめる見せ方の一つです。日本語にも対応しています。DOMを書き換えます。なので、ソース上は文章が書かれていて、後からJSで表示上編集されます。以上の文章をJSで短く編集します。
「cl2」クラスのサンプルは3行分トリミング
長い文章を読みやすく短くまとめる見せ方の一つです。日本語にも対応しています。DOMを書き換えます。なので、ソース上は文章が書かれていて、後からJSで表示上編集されます。以上の文章をJSで短く編集します。
「cl3」クラスのサンプルは指定の高さまで切り取り
長い文章を読みやすく短くまとめる見せ方の一つです。日本語にも対応しています。DOMを書き換えます。なので、ソース上は文章が書かれていて、後からJSで表示上編集されます。以上の文章をJSで短く編集します。
サンプルのスタイルはこうなってます。
<style>
.demo{
background:#CCF;
width:200px;
word-break:break-all;
}
</style>特徴は文字数ではなく、行単位でカットするところや、ソース上文章は全文なのでSEOでは全文クロールされる可能性があります。(ボット次第ですが。)
jQueryとの併用も問題なさそうです。
このライブラリについて
作成者:
GitHub@josephschmitt
ライセンス:
WTFPL