文章の中で、目立たせたいときに、よく蛍光ペンで線を引きます。
CSSで思いのほか、簡単にできます。
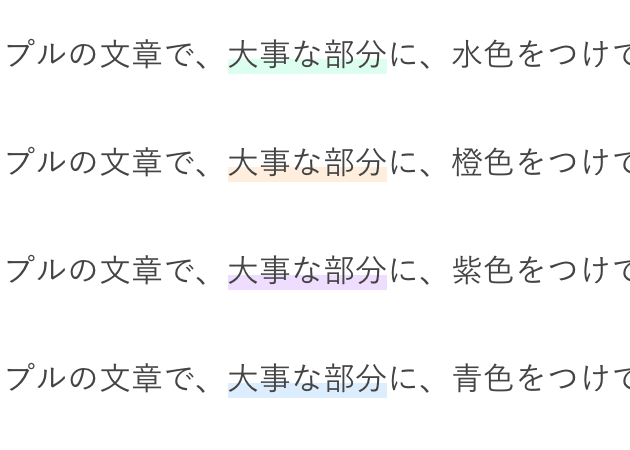
サンプルの文章で、大事な部分に、水色をつけています。
サンプルの文章で、大事な部分に、橙色をつけています。
サンプルの文章で、大事な部分に、紫色をつけています。
サンプルの文章で、大事な部分に、青色をつけています。
サンプルの文章で、大事な部分に、緑色をつけています。
サンプルの文章で、大事な部分に、赤色をつけています。
/* 水色 */
span.demo1{
background:
linear-gradient(transparent 60%, #DDFFEE 0%)
}このようにCSSのbackgroundで設定しています。
linear-gradientで縦方向のグラデーションをつけています。
上から0%から60%の部分で透明(transparent)に設定、次にちょっとわかりにくいですが、0%から100%(省略)の部分で色を設定されています。
/* 水色 */
span.demo1{
background:
linear-gradient(transparent 60%, #DDFFEE 0%)
}
/* 橙色 */
span.demo2{
background:
linear-gradient(transparent 60%, #FFEEDD 0%)
}
/* 紫色 */
span.demo3{
background:
linear-gradient(transparent 60%, #EEDDFF 0%)
}
/* 青色 */
span.demo4{
background:
linear-gradient(transparent 60%, #DDEEFF 0%)
}
/* 緑色 */
span.demo5{
background:
linear-gradient(transparent 60%, #EEFFDD 0%)
}
/* 赤色 */
span.demo6{
background:
linear-gradient(transparent 60%, #FFDDEE 0%)
}