漢字の読み方を記述するときにふりがなを使います。
HTMLではふりがな用のタグが用意されてます。
ふりがなは概ねのブラウザで横書きの上に配置されます。
猫
を
描
く
<div class="demo_furigana">
<ruby>
猫<rt>ねこ</rt>
</ruby>
を
<ruby>
描<rt>えが</rt>
</ruby>
く
</div>ふりがなを文字の下に配置するCSSもありますが、2020年1月現在FireFoxとEdgeしか対応していないようです。
猫
を
描
く
.demo_furigana2 ruby{
ruby-position:under;
}このようなCSSがあたっています。
下への配置が対応してないブラウザは通常どおり上に配置されます。
さて、普通のふりがなもどんな応用ができるでしょう。
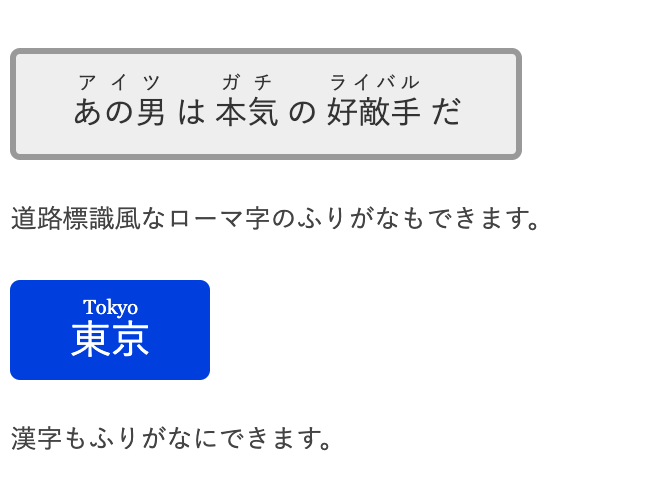
例えばこんな当て字。
あの男
は
本気
の
好敵手
だ
道路標識風なローマ字のふりがなもできます。
東京
漢字もふりがなにできます。
Apple
Lemon
Rose
ふりがなも応用すれば、いろいろなテキストの演出になりそうです。