クリックすると隠れている要素を表示させるJSはよく実装します。
よくアコーディオンと呼ばれるUIですが、HTMLだけでも表現することが可能です。
なにも装飾せずにコードを書くと以下のようになります。
ここをクリックすると下に要素が表示されます
この部分は予め記述されたコンテンツです
JavaScriptは使用していません
もう一度クリックすると閉じます
JavaScriptは使用していません
もう一度クリックすると閉じます
<details>
<summary>ここをクリックすると下に要素が表示されます</summary>
<div>
この部分は予め記述されたコンテンツです<br>
JavaScriptは使用していません<br>
もう一度クリックすると閉じます<br>
</div>
</details>いわゆるアコーディオンのUIと比べるとアニメーションがないので素っ気ない感じがしますが、ブラウザに依存するので、今後アップデートがあるかもしれません。
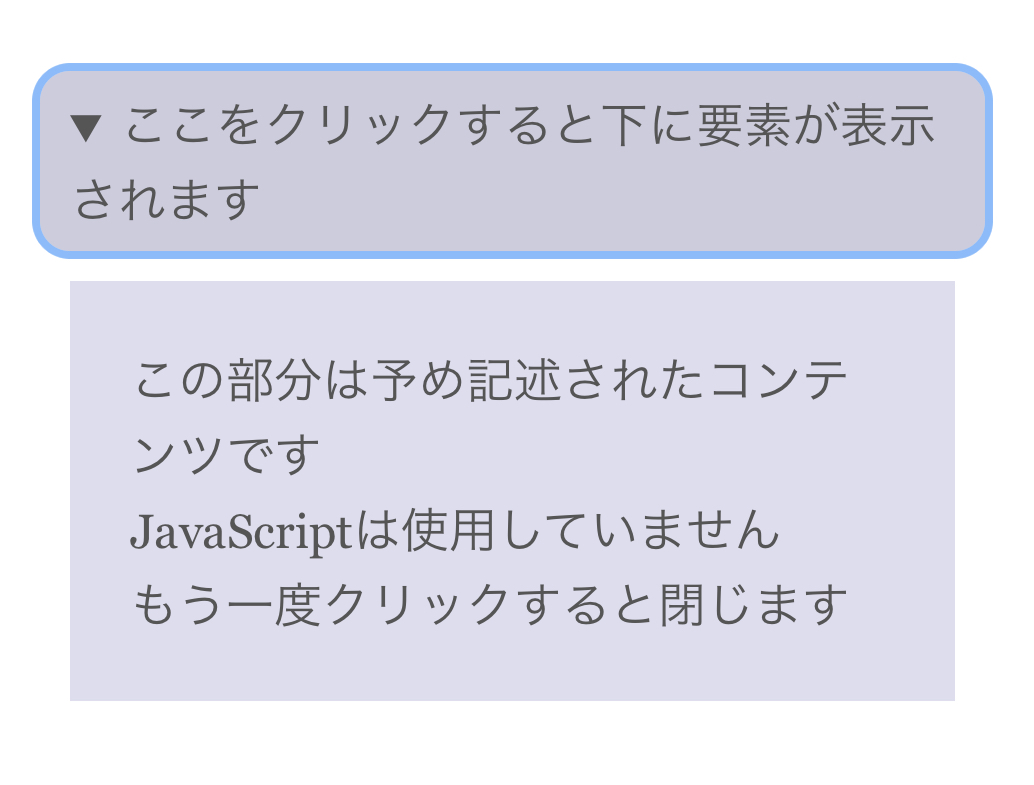
ちょっとスタイルをつけてみたのが以下になります。
ここをクリックすると下に要素が表示されます
この部分は予め記述されたコンテンツです
JavaScriptは使用していません
もう一度クリックすると閉じます
JavaScriptは使用していません
もう一度クリックすると閉じます
んー、いまいち装飾しづらいですが、簡易的にすますにはよいと思います。
また、自論ですが、スタイルで明示的に非表示にしてないので、SEOとして悪く評価されない可能性があります。