別のサイトや本など、制作物から引用するときのコードとスタイルのサンプルです。
引用マークはCSSなどで文字を追加するのではなく、SVGで記述しています。
blockquoteタグで引用情報を囲い、pタグが引用する文章、qタグが部分引用、citeに引用元の情報を記載します。
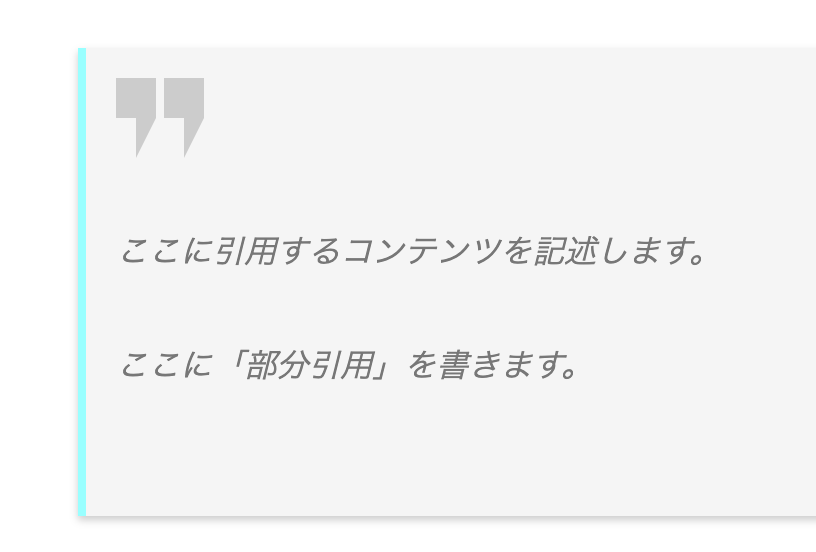
ここに引用するコンテンツを記述します。
ここに
引用元のタイトル 引用元のURL部分引用を書きます。
HTML
<blockquote>
<svg width="20" height="40">
<path d="M0 0 L20 0 L20 20 L10 40 L10 20 L0 20 Z" style="fill:#CCC"></path>
</svg>
<svg width="20" height="40">
<path d="M0 0 L20 0 L20 20 L10 40 L10 20 L0 20 Z" style="fill:#CCC"></path>
</svg>
<p>ここに引用するコンテンツを記述します。</p>
<p>ここに<q>部分引用</q>を書きます。</p>
<cite>
引用元のタイトル
<a href="https://www.kipure.com/">引用元のURL</a>
</cite>
</blockquote>
CSSはこちら
blockquote {
padding: 15px 15px 10px 15px;
box-sizing: border-box;
font-style: italic;
background-color: #f5f5f5;
color: #777777;
border-left: 4px solid #9dffff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
blockquote p {
padding: 0;
margin: 7px 0;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}