jQueryなどを使わずにボタンを押すと、コンテンツを入れ替える表現を実装しました。
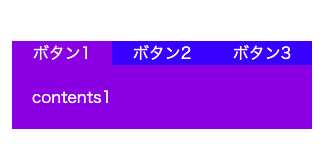
一つ目の要素がデフォルトで表示されます。
ボタン1
ボタン2
ボタン3
contents1
contents2
contents3
HTMLはこちら
<div id="demo_tab_head">
<div class="demo_tab_btn act">ボタン1</div>
<div class="demo_tab_btn">ボタン2</div>
<div class="demo_tab_btn">ボタン3</div>
</div>
<div id="demo_tab_body">
<div class="demo_tab_content act">contents1</div>
<div class="demo_tab_content">contents2</div>
<div class="demo_tab_content">contents3</div>
</div>
JSはこちら
//classの要素の取得
const demo_class_items = document.getElementsByClassName('demo_tab_btn');
for(let i = 0; i < demo_class_items.length; i++){
//クリックイベント
demo_class_items[i].onclick = function(e){
clk_num = i+1;
//ボタンへclassの削除と追加
btn = document.querySelectorAll('.demo_tab_btn');
for(let ii = 0; ii < btn.length; ii++){
btn[ii].classList.remove('act');
}
document.querySelector('.demo_tab_btn:nth-child('+clk_num+')').classList.add('act');
//タブボディclassの削除と追加
cnt = document.querySelectorAll('.demo_tab_content');
for(let ii = 0; ii < cnt.length; ii++){
cnt[ii].classList.remove('act');
}
document.querySelector('.demo_tab_content:nth-child('+clk_num+')').classList.add('act');
}
}