HTMLのimgタグで閲覧されている範囲外の画像は後から読み込む機能が追加されたので、そのサンプルです。
以前はJSで表示を検知してsrc属性を書き換えるlazyloadという方法が主流でしたが、その手間はなくなりました。
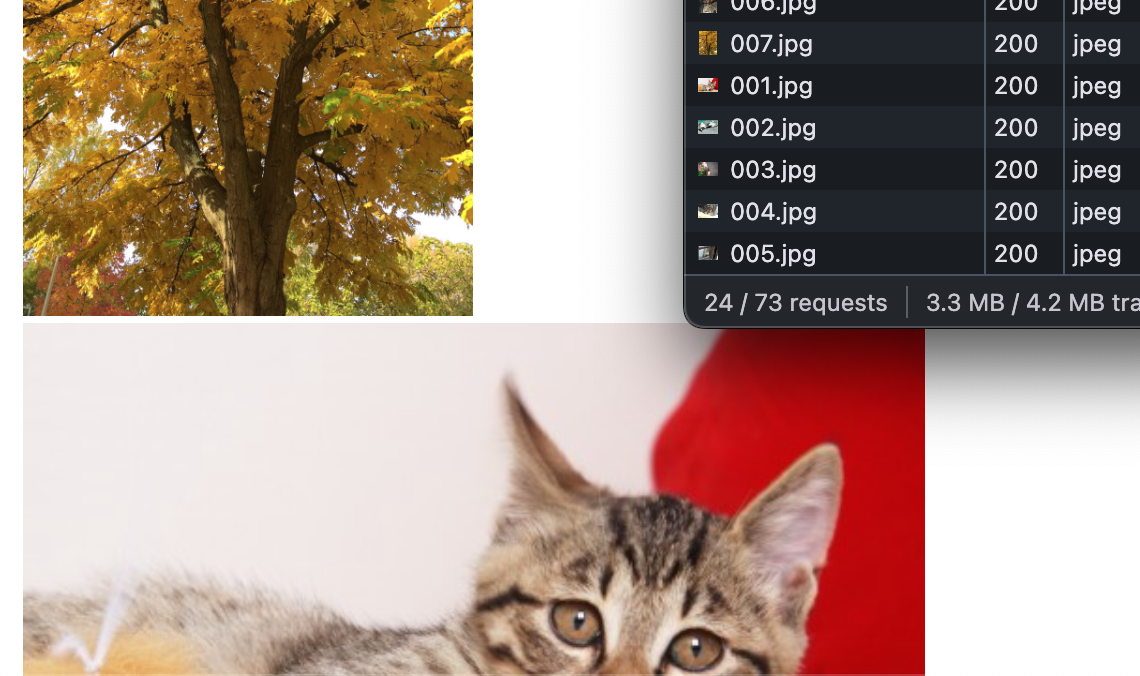
実装した画像を配置してみます。












このloading属性は画像自体を読み込まないので高さが定まっていないとimgタグが一斉に表示されてしまうため、height属性設定を必須にした方がよさそうです。

HTMLのimgタグで閲覧されている範囲外の画像は後から読み込む機能が追加されたので、そのサンプルです。
以前はJSで表示を検知してsrc属性を書き換えるlazyloadという方法が主流でしたが、その手間はなくなりました。
実装した画像を配置してみます。












このloading属性は画像自体を読み込まないので高さが定まっていないとimgタグが一斉に表示されてしまうため、height属性設定を必須にした方がよさそうです。
<img height="300" src="/img/demo/landscape/001.jpg" loading="lazy"><br>
<img height="300" src="/img/demo/landscape/002.jpg" loading="lazy"><br>
<img height="300" src="/img/demo/landscape/003.jpg" loading="lazy"><br>
<img height="300" src="/img/demo/landscape/004.jpg" loading="lazy"><br>
<img height="300" src="/img/demo/landscape/005.jpg" loading="lazy"><br>
<img height="300" src="/img/demo/landscape/006.jpg" loading="lazy"><br>
<img height="300" src="/img/demo/landscape/007.jpg" loading="lazy"><br>
<img height="300" src="/image/sample/cat/001.jpg" loading="lazy"><br>
<img height="300" src="/image/sample/cat/002.jpg" loading="lazy"><br>
<img height="300" src="/image/sample/cat/003.jpg" loading="lazy"><br>
<img height="300" src="/image/sample/cat/004.jpg" loading="lazy"><br>
<img height="300" src="/image/sample/cat/005.jpg" loading="lazy">