CSSのメディアクエリによって、ウィンドウの幅に応じたスタイルの出し分けは、よく見かけるようになってきました。
そこで、そのウィンドウサイズに応じてJSを発動させたい、という要望もあるかと思います。
メディアクエリによるstyleの値の数値をJSで取得して発動させる手もありますが、単純にメディアクエリ同様のウィンドウサイズを取得して発動させる例を紹介します。
CSSのメディアクエリの例
.pc-mode {
/* PCのCSS */
}
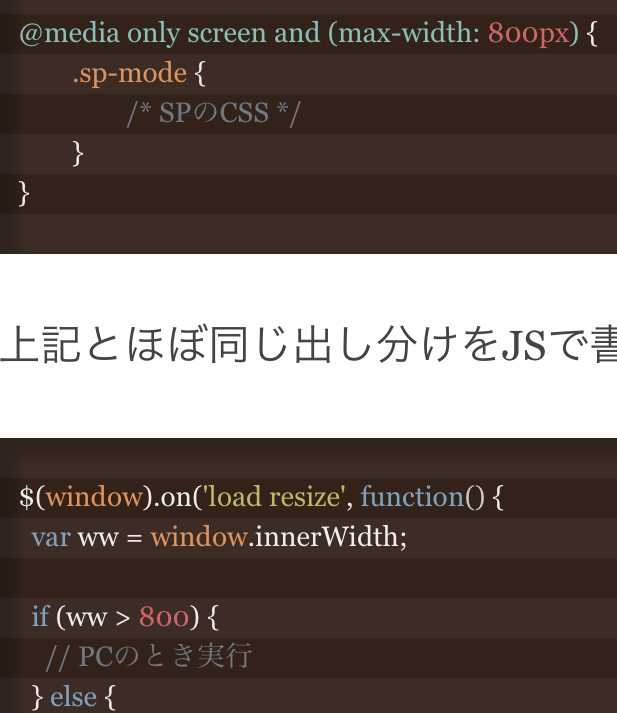
@media only screen and (max-width: 800px) {
.sp-mode {
/* SPのCSS */
}
}上記とほぼ同じ出し分けをJSで書くと
$(window).on('load resize', function() {
var ww = window.innerWidth;
if (ww > 800) {
// PCのとき実行
} else {
// SPのとき実行
}
});innerWidthメソッドやinnerHeightメソッドは、border要素やスクロールバーの幅は除き、paddingの幅は含むpxを取得してくれます。