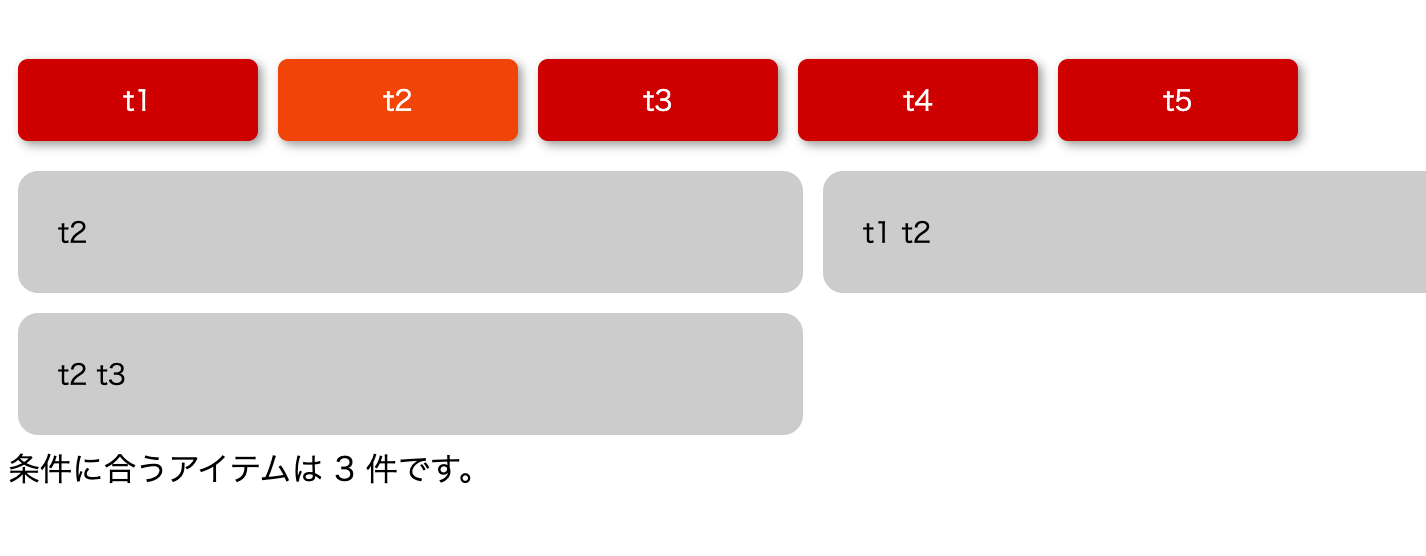
例えばボタンが5つあり、要素が8こあるとします。
ボタンを押すと、押したキーワードに紐づく要素だけが表示されるようにします。
複数のキーワードを押した時は、複数のキーワードを持つ要素だけが絞り込まれるよう、アンド検索のような挙動にしました。
- t1
- t2
- t3
- t4
- t5
- t1
- t2
- t3
- t4
- t5
- t6
- t1 t2
- t2 t3
CSS
<style>
.demo_btn {
display: block;
cursor: pointer;
width: 100px;
text-align: center;
margin: 0 5px 10px;
padding: 10px 10px;
font-size: 14px;
color: #FFF;
background-color: #C00;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0,0,0,0.4);
}
ul {margin:0;padding:0px;font-size: 0;}
li {list-style-type:none;font-size: 14px;}
.actv {
background:#EE4400;
}
#btns {
display: flex;
width: 100%;
}
#item {
display: flex;
flex-wrap:wrap;
width: 100%;
}
#item li {
width: 50%;
position: relative;
}
#item li .i{
background-color: #CCC;
margin: 5px;
box-sizing: border-box;
width: auto;
padding: 20px 20px;
border-radius: 10px;
}
</style>
JS
<script type="text/javascript" src="https://www.kipure.com/js/jquery/jquery-2.1.0.min.js"></script>
<script>
$(document).ready(function(){
clickAction();
});
function clickAction(){
$('.btnf1').click(function() {
my_id = $(this).attr("id");
open(my_id);
});
}
function open(myid){
//if(cnt==0){
$('#item li').css('display','none');
//}
$('#'+myid).toggleClass('actv');//ボタンのアクティブ、非アクティブ
show_class = '';
$('#btns .actv').each(function() {
show_class += '.' + $(this).attr("id");//表示するクラス名を作成
});
//console.log(show_class);
if(show_class){
$('#item '+show_class).css('display','block');//要素の表示
size = $('#item '+show_class).size();
count_size(size);
}
//全解除の時に全表示
if(0 == $("#btns .actv").size()){
$('#item li').show();
size = $('#item li').size();
count_size(size);
//cnt= 0;
}
}
function count_size(size){
$('#res').html('条件に合うアイテムは '+size+' 件です。');
}
</script>
HTML
<ul id="btns">
<li class="demo_btn btnf1" id="t1">t1</li>
<li class="demo_btn btnf1" id="t2">t2</li>
<li class="demo_btn btnf1" id="t3">t3</li>
<li class="demo_btn btnf1" id="t4">t4</li>
<li class="demo_btn btnf1" id="t5">t5</li>
</ul>
<ul id="item">
<li class="t1"><div class="i">t1</div></li>
<li class="t2"><div class="i">t2</div></li>
<li class="t3"><div class="i">t3</div></li>
<li class="t4"><div class="i">t4</div></li>
<li class="t5"><div class="i">t5</div></li>
<li class="t6"><div class="i">t6</div></li>
<li class="t1 t2"><div class="i">t1 t2</div></li>
<li class="t2 t3"><div class="i">t2 t3</div></li>
</ul>
<div id="res"></div>