下記のボタンを押すと、ブラウザの機能として、位置情報の取得の可否確認が起動します。
許可をすると緯度、経度、それと誤差の範囲をメートル単位で表示します。
地図などのAPIに連携するときに、取得して連携する値です。
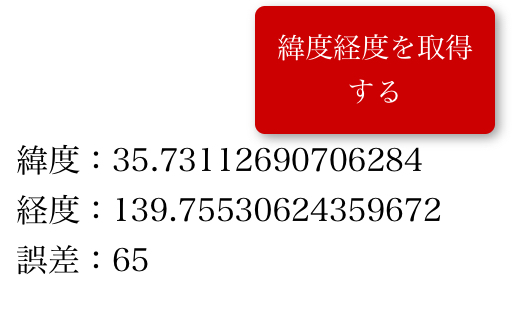
緯度経度を取得する
緯度:
経度:
誤差:m
※このスクリプトは、https通信でないと、実行されません。
JS
$(document).ready(function(){
$('#geo_btn').on("click",function(){
// 現在位置の取得
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
});
});
// 取得成功
function geoSuccess(position) {
// 緯度
const lat = position.coords.latitude;
// 経度
const lng = position.coords.longitude;
// 緯度経度の誤差(m)
const accuracy = Math.floor(position.coords.accuracy);
$('#ido span').html(lat);
$('#keido span').html(lng);
$('#gosa span').html(accuracy);
}
// 取得失敗(拒否)
function geoError() {
alert("位置情報の取得に失敗しました")
}HTML
<div id="geo_btn" class="btn">緯度経度を取得する</div>
<div id="ido">緯度:<span></span></div>
<div id="keido">経度:<span></span></div>
<div id="gosa">誤差:<span></span></div>上記の例はjQueryを活用して、JSの位置情報取得を起動しています。