以前カードをめくるような表現のサンプルを記載しましたが、改善版です。
要素をコピペで量産、順番を変えてもJSの修正は不要のため、編集が楽になりました。
カードの裏側が先に読み込まれ、表示されないようにしました。
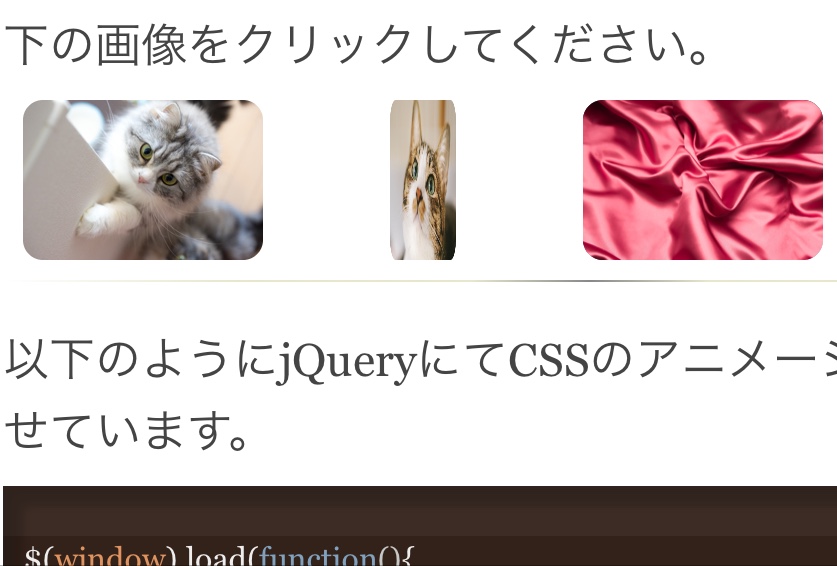
下の画像をクリックしてください。






以下のようにjQueryにてCSSのアニメーションを発動させています。
$(window).load(function(){
$(".i2").each(function (i) {
$(this).attr('src',$(this).attr('data-src'));
});
$('.demo_div').on('click','.open_flg', function(e) {
$(this).addClass('close_flg').removeClass('open_flg');
$(this).find('.i1').addClass('ani1_1').removeClass('ani2_1');
$(this).find('.i2').addClass('ani1_2').removeClass('ani2_2');
});
$('.demo_div').on('click','.close_flg', function(e) {
$(this).addClass('open_flg').removeClass('close_flg');
$(this).find('.i1').addClass('ani2_1').removeClass('ani1_1');
$(this).find('.i2').addClass('ani2_2').removeClass('ani1_2');
});
});カードのスタイルのサンプル
.demo_div{
width: 240px;
height:160px;
text-align:center;
position: relative;
top: 0;
left: 0;
margin: 10px;
float: left;
cursor: pointer;
}
.demo_div img{
width: 100%;
height: 100%;
position: absolute;
left: 0px;
top: 0px;
opacity:1.0;
border-radius: 10px;
}以下はクリックされた時の裏返すアニメーションです。
@keyframes a1_1 {
0% {
transform: rotateY(0deg)
}
50% {
transform: rotateY(90deg);
opacity:1.0;
}
51% {
opacity:0.0;
}
100% {
opacity:0.0;
}
}
@keyframes a1_2 {
0% {
transform: rotateY(0deg)
opacity:0.0;
}
50% {
transform: rotateY(90deg);
opacity:0.0;
}
51% {
opacity:1.0;
}
100% {
transform: rotateY(0deg);
opacity:1.0;
}
}
.ani1_1{
animation: a1_1 0.5s forwards;
}
.ani1_2{
animation: a1_2 0.5s forwards;
}以下は再度クリックされた時の戻るアニメーションです。
@keyframes a2_1 {
0% {
opacity:0.0;
transform: rotateY(0deg)
}
50% {
transform: rotateY(90deg);
opacity:0.0;
}
51% {
opacity:1.0;
}
100% {
transform: rotateY(0deg);
opacity:1.0;
}
}
@keyframes a2_2 {
0% {
transform: rotateY(0deg)
opacity:1.0;
}
50% {
transform: rotateY(90deg);
opacity:1.0;
}
51% {
opacity:0.0;
}
100% {
opacity:0.0;
}
}
.ani2_1{
animation: a2_1 0.5s forwards;
}
.ani2_2{
animation: a2_2 0.5s forwards;
}HTMLは以下です。
<div class="demo_div">
<div class="open_flg">
<img class="i2" data-src="http://www.kipure.com/img/demo/cat/005.jpg" src="./162_files/005.jpg">
<img class="i1" src="./162_files/nuno_red.jpg">
</div>
</div>
<div class="demo_div">
<div class="open_flg">
<img class="i2" data-src="http://www.kipure.com/img/demo/cat/007.jpg" src="">
<img class="i1" src="http://www.kipure.com/img/demo/texture/nuno_red.jpg">
</div>
</div>
<div class="demo_div">
<div class="open_flg">
<img class="i2" data-src="http://www.kipure.com/img/demo/cat/004.jpg" src="">
<img class="i1" src="./162_files/nuno_red.jpg">
</div>
</div>トリガーをロードやスクロールに変更すれば、目を引く演出に応用可能です。