index.htmlを表示するには「コード.gs」に以下の記述をします。
function doGet() {
return HtmlService.createTemplateFromFile("index").evaluate();
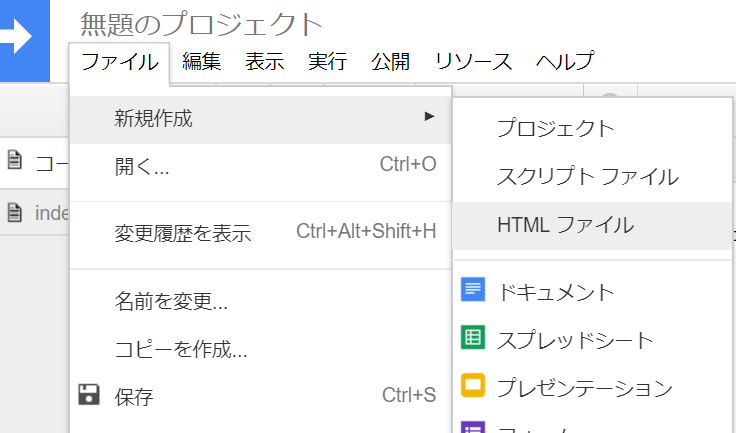
}indexの部分がindex.htmlを表示する記述となり、「ファイル」→「新規作成」→「HTMLファイル」で作成したファイルを、公開したアプリケーションが表示してくれます。
sample.htmlを任意のHTMLに挿入したいときは以下のファンクションを用意します。
function include(sample) {
return HtmlService.createHtmlOutputFromFile(sample).getContent();
}GASで用意したfunctionの結果をHTMLファイル側でエスケープして表示するには以下のように呼び出します。HTMLのタグなどが文字として表示されます。
<?= include('sample'); ?>GASのfunctionをエスケープしないで表示します。つまり、HTMLを返した場合、HTMLとして表示されるため、HTMLにCSSやJSを埋め込みたいときに重宝します。
<?!= include('sample'); ?>下記はHTMLに直接GASのスクリプトを書き込みたいときに利用します。
<?
var ssdeta = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
for(var i=0;i < ssdeta.length;i++){
output.append(ssdeta[i][0]);
}
?>