たくさんの要素の中から特定の要素を見つけるときに、使えるUIです。
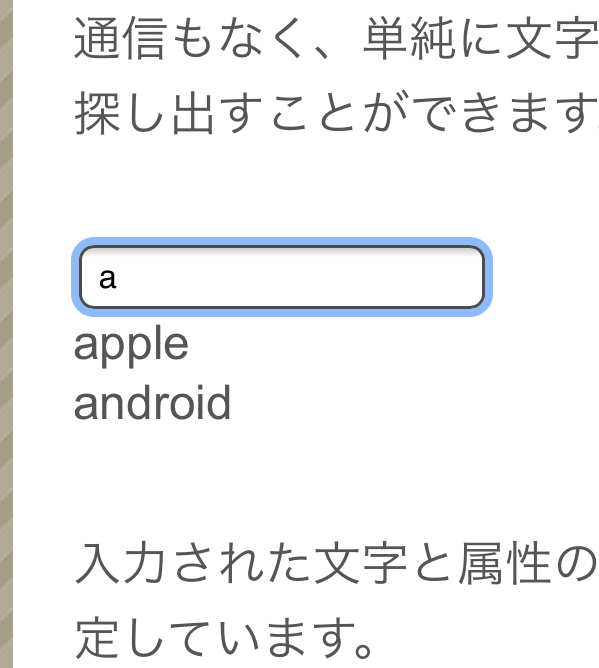
通信もなく、単純に文字が一致するものを探し出すことができます。
- apple
- android
- pear
- robot
入力された文字と属性の値を前方一致で判定しています。
JSは以下です。
$(function() {
$("#myterm").keyup(function (e) {
if(e.target.value){
$("#demo_list li").fadeOut();
$("#demo_list li[data^='"+e.target.value+"']").fadeIn();
}else{
$("#demo_list li").fadeIn();
}
});
});
この記述は
<li data="apple">apple</li>
のようなdataの値を取得しています。
要素のvalから値を取得してもよいが、分けることで別々の情報で判定することもできます。
例えば、アップルという文字をappleでヒットさせるとかがか可能です。