グリッドはレスポンシブ対応などでよく耳にしますが、表を作る時にも便利です。
静的に書かれたtableタグの場合、列を消したり、人マス消すのは一苦労です。
さらに、デザイン面も枠線とか余白とかのクセが強く、残念な感じになりがちです。
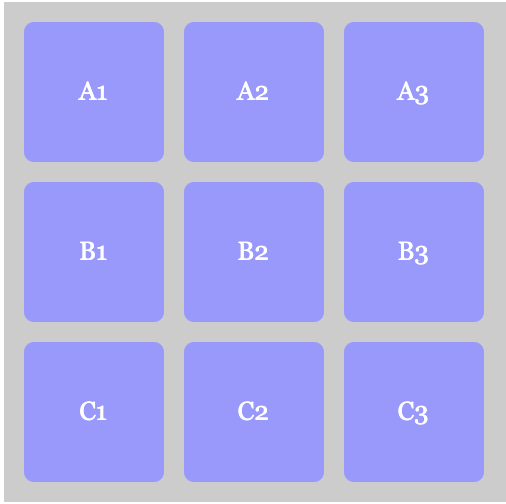
そこでこちら。
A1
A2
A3
B1
B2
B3
C1
C2
C3
HTMLは以下でとてもシンプルです。
<div class="demo_box">
<div class="demo_item">A1</div>
<div class="demo_item">A2</div>
<div class="demo_item">A3</div>
<div class="demo_item">B1</div>
<div class="demo_item">B2</div>
<div class="demo_item">B3</div>
<div class="demo_item">C1</div>
<div class="demo_item">C2</div>
<div class="demo_item">C3</div>
</div>左上から右に3つずつ3行の枠組ができます。
CSSもシンプルです。
.demo_box {
display: grid;
grid-template-rows: 80px 80px 80px;
grid-template-columns: 80px 80px 80px;
background-color:#CCC;
padding:5px;
width:240px;
}
.demo_item {
margin:5px;
background-color:#99F;
color:#FFF;
border-radius: 5px;
align-items: center;
justify-content: center;
display: flex;
}
ポイントはここだけ
display: grid;
grid-template-rows: 80px 80px 80px;
grid-template-columns: 80px 80px 80px;左から80pxのところで縦に区切る、さらに80px右で縦に区切る、さらに80px右で縦に区切る。
上から80pxのところで横に区切る、さらに80px下で横に区切る、さらに80px下で横に区切る
となっています。
...エクセルで言うところの列A,B,Cと行1,2,3が80pxの正方形のイメージです。
スタイルを見るとわかりますが、余白を親要素に5px、子要素に5px撮っているので、子要素の色のついている部分は70pxになります。
ちなみに子要素の
align-items: center;
justify-content: center;
display: flex;この部分はテキストを中央に寄せるためのものなので、グリッドの表には必須ではありません。
なので、けっこう少ない記述で、tableも使わない、floatも使わない、比較的扱いやすい表が作れるということになります。
ぜひ、お試しを。