たくさんの文字列が配列に入っていて、重複しているとき、ユニークにまとめたいことがあります。
例えば以下のような配列があったとします。
["10,3,2", "10,3,3", "10,3,3", "10,3,4", "10,3,4", "10,3,5", "10,3,5", "10,3,5", "10,4,2", "10,4,5", "100,0,13", "100,1,11", "100,10,14", "100,101,95", "100,11,19", "100,12,17", "100,2,13", "100,2,15", "100,30,20", "100,33,23", "100,34,20", "100,34,23", "100,35,20"]
ここにでてくる文字列の重複があったら、一つにまとめてさらにカウントをするサンプルです。
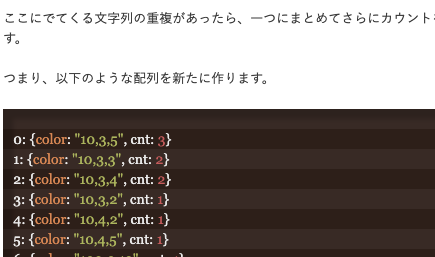
つまり、以下のような配列を新たに作ります。
0: {color: "10,3,5", cnt: 3}
1: {color: "10,3,3", cnt: 2}
2: {color: "10,3,4", cnt: 2}
3: {color: "10,3,2", cnt: 1}
4: {color: "10,4,2", cnt: 1}
5: {color: "10,4,5", cnt: 1}
6: {color: "100,0,13", cnt: 1}
7: {color: "100,1,11", cnt: 1}
8: {color: "100,10,14", cnt: 1}
9: {color: "100,101,95", cnt: 1}
10: {color: "100,11,19", cnt: 1}
11: {color: "100,12,17", cnt: 1}
12: {color: "100,2,13", cnt: 1}
13: {color: "100,2,15", cnt: 1}
14: {color: "100,30,20", cnt: 1}
15: {color: "100,33,23", cnt: 1}
16: {color: "100,34,20", cnt: 1}
17: {color: "100,34,23", cnt: 1}
18: {color: "100,35,20", cnt: 1}
JSは以下です。
//初期の値
array_elements = ["10,3,2", "10,3,3", "10,3,3", "10,3,4", "10,3,4", "10,3,5", "10,3,5", "10,3,5", "10,4,2", "10,4,5", "100,0,13", "100,1,11", "100,10,14", "100,101,95", "100,11,19", "100,12,17", "100,2,13", "100,2,15", "100,30,20", "100,33,23", "100,34,20", "100,34,23", "100,35,20"];
var current = null;
var cnt = 0;
uniq_arr = [];
ii=0;
for (var i = 0; i < array_elements.length; i++) {
if (array_elements[i] != current) {
if (cnt > 0) {
uniq_arr[ii]={color:current,cnt:cnt}
ii++;
}
current = array_elements[i];
cnt = 1;
} else {
cnt++;
}
}
if (cnt > 0) {
uniq_arr[ii]={color:current,cnt:cnt}
ii++;
}
ちなみに最後に降順にしたい場合、以下のような記述でいけます。
//降順
uniq_arr.sort(function(a,b){
if(a.cnt>b.cnt) return -1;
if(a.cnt < b.cnt) return 1;
return 0;
});