SVGで三角形を描くサンプルを紹介します。
ちょっとしたデザインで三角が使いたくなった時にいちいちフォトショップやイラストレーターで作成して、サーバーアップして参照するのは面倒と感じることがありませんか。
そんな時には、SVGが重宝します。
三角形は特に決まったタグは無いようなので、パスを描画することになります。
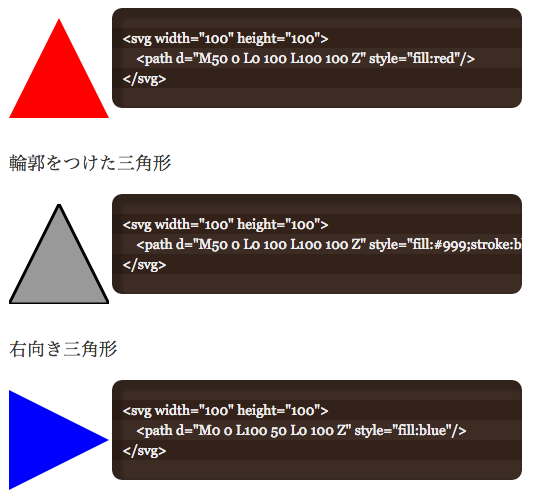
塗りつぶした三角形
<svg width="100" height="100">
<path d="M50 0 L0 100 L100 100 Z" style="fill:red"></path>
</svg>輪郭をつけた三角形
<svg width="100" height="100">
<path d="M50 0 L0 100 L100 100 Z" style="fill:#999;stroke:black;stroke-width:3"></path>
</svg>右向き三角形
<svg width="100" height="100">
<path d="M0 0 L100 50 L0 100 Z" style="fill:blue"></path>
</svg>左向き三角形
<svg width="100" height="100">
<path d="M100 0 L0 50 L100 100 Z" style="fill:green"></path>
</svg>