文字などエレメントをスクロールの動きとずらす表現のサンプルです。
jQueryのプラグインskrollr.min.jsを使って、文字が遅れて表示する表現を実装しています。
このサンプルでは、画面に対してその要素がどの位置なのかという相対的なrelativeモードで書かれています。
記述の仕方は、 data
数値サンプルのdivタグ
<div class="line" data-bottom-center="line-height:100px;opacity:0.0;"
data-center-center="line-height:30px;opacity:1.0;">サンプル</div>↓
↓
↓スクロールさせるための余白です。
↓
↓
↓
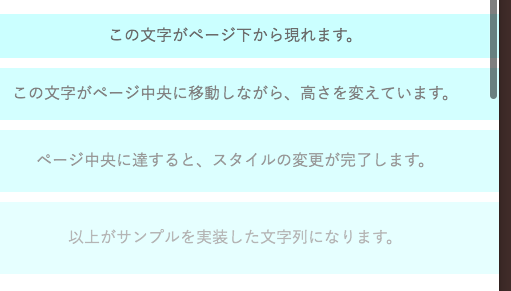
この文字がページ下から現れます。
この文字がページ中央に移動しながら、高さを変えています。
ページ中央に達すると、スタイルの変更が完了します。
以上がサンプルを実装した文字列になります。
文字だとわかりにくいので、要素のスタイルを変えたものも置いておきます。
<div class="box2" data-bottom-center="border-top-width:300px;opacity:0.0;"
data-center-center="border-top-width:0px;opacity:1.0;">
</div>上記も同様に画面の下部から、ページの中央まで移動するうちに、スタイルを変更させています。
skrollr.min.jsについて、 「data-0」から「data-500」といったページ上部からの移動距離の絶対値で動かす「absoluteモード」のサンプルはこちら。
スマホ対応する為にbodyに id="skrollr-body"を追加しています。