略語と定義の表現のサンプルです。
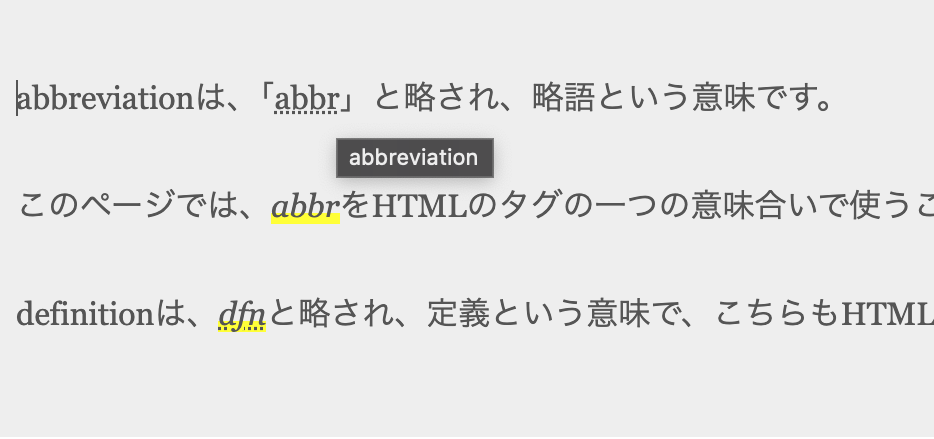
abbreviationは、「abbr」と略され、略語という意味です。
このページでは、abbrをHTMLのタグの一つの意味合いで使うことを定義します。
definitionは、dfnと略され、定義という意味で、こちらもHTMLのタグの一つとして定義します。
<p>abbreviationは、「<abbr title="abbreviation">abbr</abbr>」と略され、略語という意味です。</p>
<p>このページでは、<dfn id="demo_abbr">abbr</dfn>をHTMLのタグの一つの意味合いで使うことを定義します。</p>
<p>definitionは、<dfn id="demo_dfn"><abbr title="definition">dfn</abbr></dfn>と略され、定義という意味で、こちらもHTMLのタグの一つとして定義します。</p>
略された言葉には、abbrタグで囲んで略されている名称をtitle属性に書きます。
そうすると、マウスを合わせた時に略された内容が表示されるので、読み手に親切になります。
ブラウザに依存しますが、chromeでは点線の下線がつきます。
定義したい言葉には、dfnタグで囲んでid属性にその名称をつけます。
そうすると、後述でそのワードが出てきた時にリンクを貼れるため、読み手に優しくなります。
どちらも見え方としては地味ですが、構文として覚えておきたい表現です。
リンクの例
略語を記述するときは、<a href="#demo_abbr">abbr</a>タグを使いましょう。<br>
定義を記述するときは、<a href="#demo_dfn">dfn</a>タグを使いましょう。なお、定義を表現する部分にはわかりやすくCSSでマーカーをひいています。