そんなときは以下のように指定することができます。
width : calc(100% - 10px) ;こう指定するとこで100%の幅から固定で10px差し引いた横幅になります。
その機能を応用したサンプルが以下です。
100%の幅から40px引いたwidthのサンプル
これは100%から左右20pxを引いて、margin左右に20pxをセットしてます。
.demo_wrap{
background-color:#F00;
margin:20px 0;
text-align:center;
}
.demo_wrap .demo_item{
background-color:#FF0;
width : -webkit-calc(100% - 20px * 2) ;
width : calc(100% - 20px * 2) ;
margin:0 20px;
height:20px;
}<div class="demo_wrap clearfix">
<div class="demo_item">100%の幅から40px引いたwidthのサンプル</div>
</div>次のサンプルは100%を3で割った時のサンプルです。
100%の幅を3で割ったときのサンプル
100%の幅を3で割ったときのサンプル
100%の幅を3で割ったときのサンプル
33.333....%なので固定値で書くと微妙に余ってしまいますが、それを防げます。
.demo_wrap .demo_item2{
background-color:#00F;color:#FFF;
width : -webkit-calc(100% / 3) ;
width : calc(100% / 3) ;
float:left;
box-sizing:border-box;
border:solid 1px #222;
}<div class="demo_wrap clearfix">
<div class="demo_item2">100%の幅を3で割ったときのサンプル</div>
<div class="demo_item2">100%の幅を3で割ったときのサンプル</div>
<div class="demo_item2">100%の幅を3で割ったときのサンプル</div>
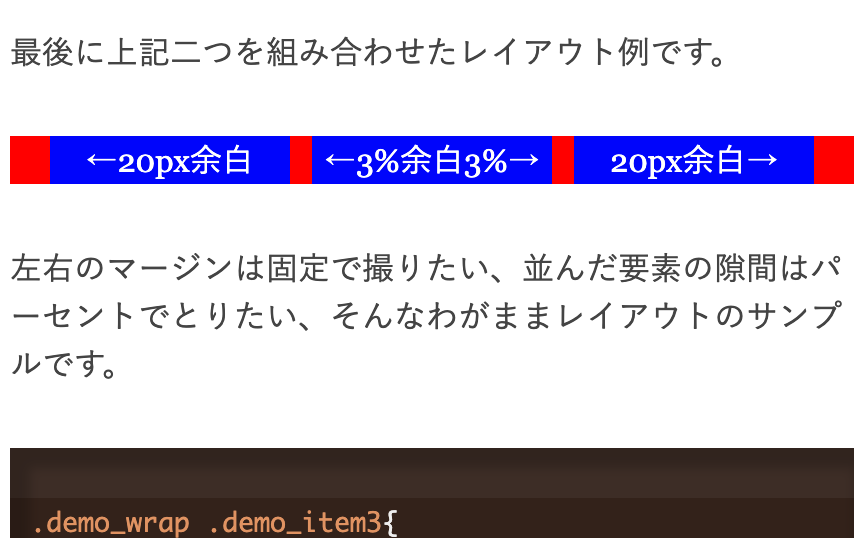
</div>最後に上記二つを組み合わせたレイアウト例です。
←20px余白
←3%余白3%→
20px余白→
左右のマージンは固定で撮りたい、並んだ要素の隙間はパーセントでとりたい、そんなわがままレイアウトのサンプルです。
.demo_wrap .demo_item3{
background-color:#00F; color:#FFF;
width : -webkit-calc(100% / 3) ;
width : calc(94% / 3) ;
margin-right:3%;
float:left;
}
.demo_wrap .demo_item3:last-child{
margin-right:0;
}<div class="demo_wrap clearfix">
<div class="demo_item">
<div class="demo_item3">←20px余白</div>
<div class="demo_item3">←3%余白3%→</div>
<div class="demo_item3">20px余白→</div>
</div>
</div>
calcの指定はIE8以下とAndroid4.3以下は無効になるのでwidthをあらかじめセットする必要があります。