filterとhasClassのメソッドのサンプルの二つを用意しました。
実行している内容はほぼ同じです。
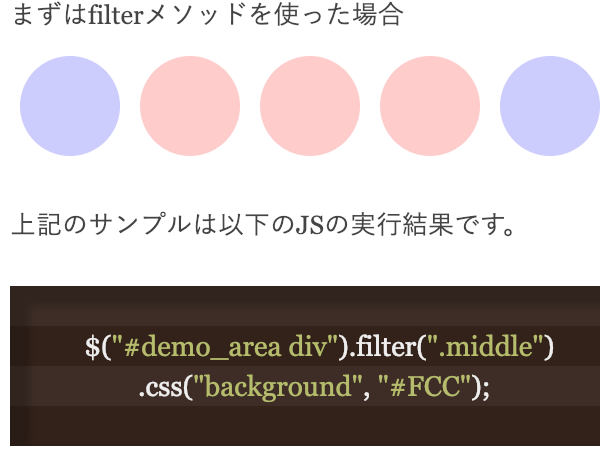
まずはfilterメソッドを使った場合
上記のサンプルは以下のJSの実行結果です。
$("#demo_area div").filter(".hoge")
.css("background", "#FCC");HTMLはこちら
<div id="demo_area">
<div></div>
<div class="hoge"></div>
<div class="hoge"></div>
<div class="hoge"></div>
<div></div>
</div>次はhasClassメソッドの場合
上記のサンプルは以下のJSで実行してます。
$('#demo_area2 div').each(function() {
if($(this).hasClass("hoge")){
$(this).css("background", "#FCC");
}
});HTMLはこちら
<div id="demo_area2">
<div></div>
<div class="hoge"></div>
<div class="hoge"></div>
<div class="hoge"></div>
<div></div>
</div>filterメソッドを知っていたら、わざわざeachを使って、hasClassを使うのは無駄な感じがしますね。
しかし、最後に以下のサンプルのご確認を。
こちらのJSはこちら
$('#demo_area3 div.hoge').css("background", "#FCC");HTMLはこちら
<div id="demo_area3">
<div></div>
<div class="hoge"></div>
<div class="hoge"></div>
<div class="hoge"></div>
<div></div>
</div>このサンプルには、filterもhasClassも使っていません。
どのような場面で使うか、で手法を選ぶのが良さそうです。