ejsのモジュールを使います。ない場合はインストールしましょう。
npm install ejs今回のサンプルはシンプルにnode.jsでHTMLに値を渡す基本的なものです。
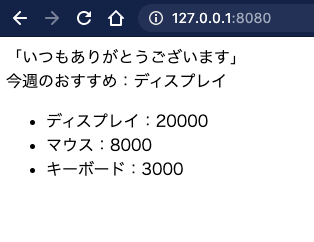
HTMLのイメージはこんな感じ。

実装するためのnodeのapp.js
var http = require("http");
var server = http.createServer();
var ejs = require('ejs');
var fs = require('fs');
var template = fs.readFileSync(__dirname + '/index.html', 'utf-8');
//変数
txt = 'いつもありがとうございます';
//配列
arr = [
{name:"ディスプレイ", price:20000},
{name:"マウス", price:8000},
{name:"キーボード", price:3000}
];
//アサインするデータをまとめる、この場合は変数と配列の二つ
assignData= {title:txt,myItem:arr};
server.on('request', function(req, res) {
//テンプレートとアサインするデータをセット
var data = ejs.render(template, assignData);
// 表示させるtype
res.writeHead(200, {'Content-Type' : 'text/html'});
res.write(data);
res.end();
});
server.listen(8080);
同階層に置くindex.htmlと名付けたテンプレートの内容
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<style>
</style>
</head>
<body>
<div>「<%= title %>」</div>
<div>今週のおすすめ:<%= myItem[0].name %></div>
<ul>
<% for (var i = 0; i < myItem.length; i++) { %>
<li><%= myItem[i].name %>:<%= myItem[i].price %></li>
<% } %>
</ul>
</body>
</html>