いわゆるカラーピッカーをJSで実装しています。
まず画像をcanvasに変換します。
マウスでクリックされた部分のピクセルの画像データを抽出し、色の情報をjQueryで表示しています。

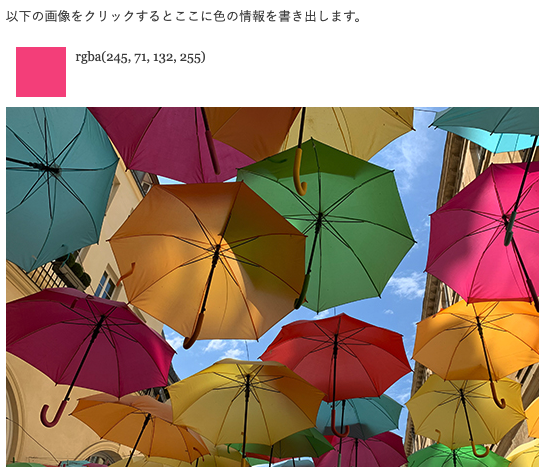
以下の画像をクリックするとここに色の情報を書き出します。
画像をクリックしてください
JSはこちら
$(window).load(function(){
var $img = $('#demo_img');
var canvasEl = document.getElementById('myCanvas');
var imgW = $img.width();
var imgH = $img.height();
//取得した画像サイズのcanvasを追加
$("#demo_canvas").append('<canvas id="myCanvas" width="'+imgW+'" height="'+imgH+'"></canvas>');
//生成したcanvasにimgを描画
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
//取得した画像を新しいオブジェクトとして生成
var image = new Image();
image.src = $img.attr("src");
// drawImage(image.src,開始X座標,開始Y座標)
ctx.drawImage(image,0,0);
//クリックしたときのイベント
canvas.onclick = function(mouseEvent)
{
//クリックされた座標のピクセルデータを取得する
var imgData = ctx.getImageData(mouseEvent.offsetX, mouseEvent.offsetY, 1, 1);
var rgba = imgData.data;
//rgbaの順で数値を取得できる
t = "rgba(" + rgba[0] + ", " + rgba[1] + ", " + rgba[2] + ", " + rgba[3] + ")";
// HTMLの書き換え
$("#result").html('<div class="demo_color" style="background-color:'
+t
+'"></div>'
+'<div class="demo_text">'
+t
+'</div>')
}
});
HTMLはこちら
<div id="result">
<div class="demo_color"></div>
<div class="demo_text">画像をクリックしてください</div>
</div>
<div id="demo_canvas"></div>