SCSSの開発環境は人それぞれのケースが多いので、共同で編集したりするときはコメントを残した方がよいです。
SCSSの場合は、コンパイル時に削除されるコメントと、ソース上に残すコメントを使い分けて書き残すことができます。
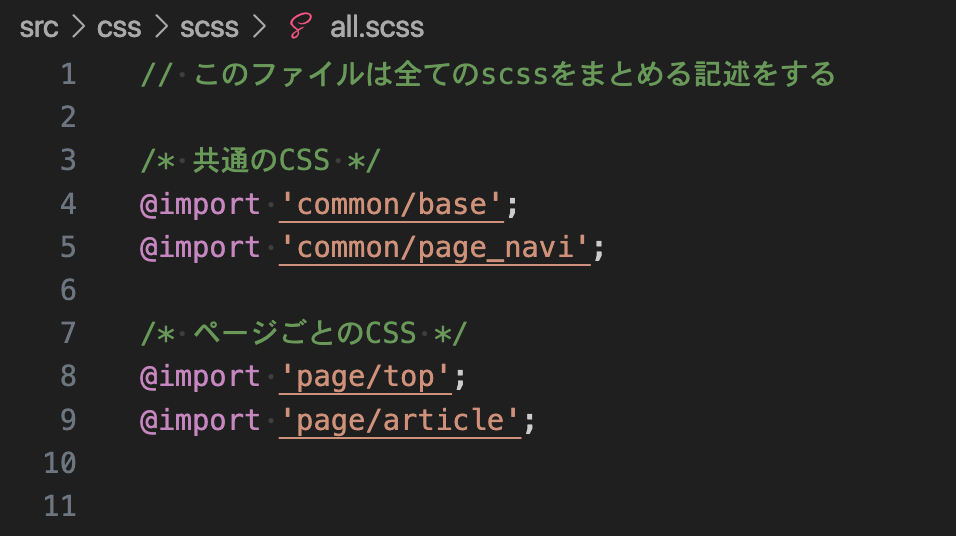
SCSSを記述するときのコメントアウトの書き方
// このファイルは全てのscssをまとめる記述をする
/* 共通のCSS */
@import 'common/base';
@import 'common/page_navi';
/* ページごとのCSS */
@import 'page/top';
@import 'page/article';// ここにコメントを書くこの書き方はCSSに変換時に消えます。
開発者向けの変換前の状態を編集する人向けに書く場合に便利です。
/* ここにコメントを書く */この書き方はプレーンなCSSのコメントアウトの書き方です。
ソースを表示した時に残るコメントになるので、最終的なCSSを見やすくする時に使います。
ただし、後者は細かく言うとエンドユーザのブラウザにダウンロードされるデータになるので、必要最小限にするのが好ましいです。