JSをサーバサイドで実行することで、そのJSが置いてある配下のディレクトリから画像を読み込んでくるコードです。
とりあえずapp.jsとか名付けました。
var http = require("http");
var fs = require('fs');
//httpとfsのモジュールを使います
var server = http.createServer(function (req, res) {
//サーバー起動
var url = '.'+(req.url.endsWith("/") ? req.url + "index.html" : req.url);
//URLの最後が/ならindex.htmlを表示し、それ以外はそのURLのファイル名を変数へ。
console.log(url);
//htmlでリクエストされるコンテンツをコンソールに出力してます
if (fs.existsSync(url)) {
//ファイルがあれば
fs.readFile(url, (err, data) => {
if (!err) {
//res.writeHead(200, {"Content-Type": "text/html"}); //本当はこのように書きたいが
res.writeHead(200, {"Content-Type": getType(url)}); //拡張子をみないと書けないので
res.end(data);
}
});
}
}).listen(8080);
function getType(_url) {
//拡張子をみて一致したらタイプを返す関数
var types = {
".html": "text/html",
".css": "text/css",
".js": "text/javascript",
".png": "image/png",
".jpg": "image/jpeg",
".gif": "image/gif",
".svg": "svg+xml"
}
for (var key in types) {
if (_url.endsWith(key)) {
return types[key];
}
}
return "text/plain";
}このように記述して、以下のようなディレクトリ構成でファイルを設置しました。
app.js
index.html
/img/neko.jpg
index.htmlの中身はこんな感じ。
<!doctype html>
<html lang="ja">
<head>
<style>
img {width:200px;}
</style>
</head>
<body>
<img src="img/neko.jpg">
</body>
</html>このように猫の画像を設置して、node app.jsとターミナルで実行します。
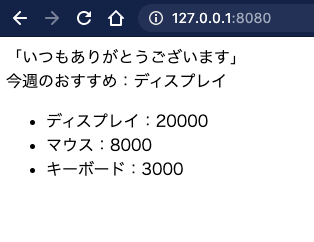
今回指定したポート番号で以下のURLを叩きましょう。
http://127.0.0.1:8080/
するとこんな感じです。